Illustrator And After Effects
Illustrator has great drawing tools. That's what it was designed for. There are some things you need to know to make it play nicely with After Effects.
- Illustrator After Effects Layers
- Free After Effects Download
- Illustrator After Effects Groups
- Illustrator After Effects Color Change
- How To Get After Effects For Free
Saiba mais sobre como dominar o After Effects: como importar um projeto do Illustrator para dentro do After Effects, com c.
You usually need to animate almost every element in the design, so you have to have files that are super clean and well labeled. You might be tempted to get lazy if the file isn't complex, but labeling layers is a good habit to get into.
When I'm not inside Adobe Illustrator or After Effects, I love traveling, running, skiing, yoga, and doing craft projects. See full profile. Related Skills Illustration Digital Illustration Adobe Illustrator Animation Adobe After Effects Creative Gifs 2d Animation. Hands-on Class Project. Today’s post is about how to convert Adobe Illustrator files to shapes in After Effects. Note: remember to watch the video tutorial Jeff, our Adobe certified instructor has prepared for you. Another way to make a shape is to use an Illustrator file. Here’s an Illustrator file – the fish file. Drag it down here Converting Illustrator files to shapes in After Effects Read More ». To bring an Illustrator file into After Effects you just need to use Command+ I, or alternatively, FileImport. When you import your project file, you will see a. When I import Illustrator File into after effects, all my layers get put in the center of the composition instead of keeping their position in the frame. I separated out my layers My Illustrator artboard is 1920X1080 (matching composition) I've clicked the checkbox (Import As: Composition - Retain.
Here's a guide for organizing your illustrator file.
Hey motion designers, you can send this to designers who are going to send you Illustrator files for animation.
Don't give them a hard time about it; no one has probably ever taken the time to explain it to them. Don't expect perfect files, but if they can help you out in any way, you'll be able to turn around an animation that much quicker.
All elements you want to animate go on a separate top level layer in Illustrator
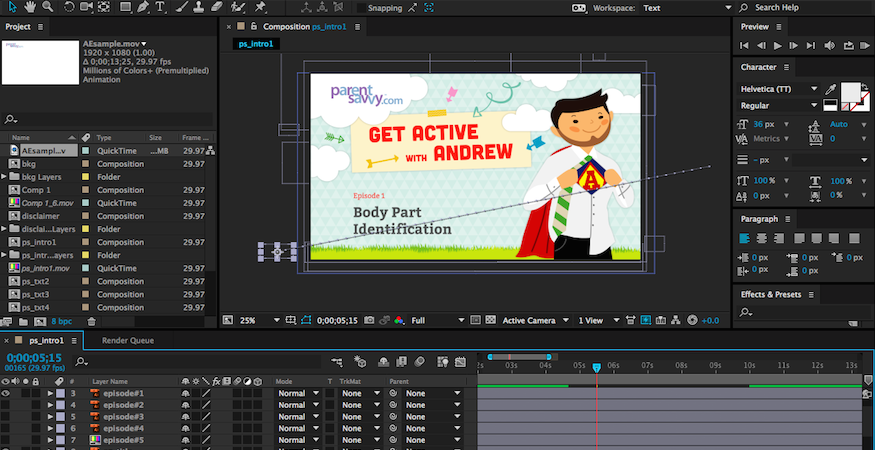
When you import an Illustrator file into After Effects, 95% of the time you'll probably want to import as Composition - Retain Layer Size
Renaming layers is easier in After Effects (see below for details)
Stay organized!
Only one artboard in Illustrator
Don't mess with your Illustrator files much after you've started animating (colors are fine)
Everything on it's own layer

Anything that you want to animate needs to be on it's own top layer. It's pretty simple. Just do it.
Organize for your future self
You never know when you'll need or want to dig back into a file. And whether it's the next day or the next month, if you don't label your file well, you're definitely going to be kicking yourself. I'm probably preaching to the choir on this one, but you probably also need the reminder and encouragement.
Artboards
Artboards can be great for storyboarding, but when you're preparing a file for animating in After Effects, it's best to create new files for each artboard. After Effects will only import the first artboard.
Don't mess with Illustrator files too much once they've been used in After Effects
Changing Illustrator files after they been used in After Effects can cause problems. You're pretty safe if you're changing colors, or doing minor adjustments to the shape, but adding new layers (or deleting layers) or making major changes to the design can cause big problems in After Effects. What you can do if you need to make big changes is duplicate the Illustrator file, make your changes, and re-import into After Effects. This does mean you have to start the animation over again.
In After Effects, go to File > Import > File (Cmd+I)...
Today’s post is about how to convert Adobe Illustrator files to shapes in After Effects.
Note: remember to watch the video tutorial Jeff, our Adobe certified instructor has prepared for you.
Another way to make a shape is to use an Illustrator file.
Here’s an Illustrator file – the fish file.
Drag it down here to the comp
It is a little bit large.
Let me go get the Selection Tool here and move it around a little bit since it’s still large. There we go.
Now let’s scale it down for a bit.
S for scale.
So, this is now an Illustrator file – the things you can manipulate typically are just the Transform properties.
You know, Position, Scale, Rotation.
And you can apply effects to it just like another layer it would work, just like any other asset in a comp.
But I want to convert this to a shape.
So right-click on it.
And there’s a thing called Create Shapes From Vector Layers
An Illustrator file is a Vector File. When you make it smaller or larger, it retains its quality because it’s defined by vectors.
Convert it now to a shape.
Well, some lines there are just the various paths. I can click that off, by clicking Toggle Mask and Shape Path Visibility off.
Here’s the video tutorial:
See how it works. It looks exactly the same. It took the original Illustrator file and turned it off. And now this thing is a shape. If you open it up, it has a lot of groups.
Each one of these groups is one of those paths in the Illustrator file which is a little much, right?

Probably it wouldn’t work on a lot of them.
For example, I know that 18 here is the body. Let’s open that up. I can work with Transform. I can Skew it, for example.
Or I can go, let’s say, to the eyes which are Groups 1, 2 and 3. I could manipulate them all. I could have them all to get larger suddenly or smaller.
So you can manipulate them now individually like that which you couldn’t do if this were just an Illustrator file sitting inside After Effects.
But, the thing that’s kind of cool about this is that you can work on these attributes.
So one of them is Repeater. It allows you to repeat things and have them go off to the distance that you can only do with shapes.
So, the Illustrator- this Illustrator file. I can take any shape I want and do the same thing to it that I’m going to do to this guy. But I just want you to see how this works for this particular one.
So this is the one that I converted to an Illustrator file to a shape file or shape layer.
So if you click on this, go to Contents.
All these various Groups and things. But at the bottom here is something called Repeater.

I’m going to delete that now.
And I’ll add that in the second.
After Effects Academy Member Extra
Access your ‘Fun with shapes’ Course in the After Effects Academy.
Jeff Sengstack will show you how
to create and customize shapes from Adobe Illustrator files.

Well, the way you can add an attribute to a shape layer is by going to add, and these are some attributes you can add.
You can add another Fill if you want to.
You can add another shape. But what’s interesting is that these guys down here.
We did the Merge Paths already. And we’re going to talk about these things here.
Illustrator After Effects Layers
If I add, let’s say Repeater. And look at Repeater. Repeater has copies. Right now there are three. Let’s see them.
But has these other two, it has Transform. It allows you to, say, what will this thing eventually get to as you repeat it.
I can say- I don’t want to be the same size. I want it to be smaller and I want it to change the Anchor Point turns upward shows up off to the distance like that. And I want to have more than just 3. Okay, let’s see this.
Let me pull them closer together. More copies.
And I can change how they wrap over time. I can rotate them as objects. As they peel away.
Free After Effects Download
I can change what the first one is by changing the Offset. So if I change the Offset.
If I change the Offset it means that I can have things start at the middle instead of the right as the first thing. Change the Offset.
So I can animate all these things- I can animate Repeater which is really cool. That’s one cool thing. Let me delete that.
Another cool thing to add is called Pucker & Bloat. There it is. After that, it starts doing weird things to your poor fish. How much you Pucker & Bloat it. It’s doing just that bottom layer.
If I make a group- I’ll delete that. I can take all the groups and put them together and I can add- and I think this would do it. I’m not sure if it’s necessary but we’ll find out.
Add Group. Click on all these guys Shift first and last. Drag them all into these Group 38.
Illustrator After Effects Groups
The Group 38 I’m going to click on that. Plus the enter key and call it “All Paths.”
And now that one active- I’m not sure if this will work.
We’ll try this out.
All Paths, go to Add. Pucker & Bloat.
And that does it for the whole thing rather than just the one guy there.
They still look similar. Okay, I guess I didn’t do the group. That was just an experiment there.
Click that and let’s see. Go back to Add and you can do Twist.
Which might figure out what that’s all about. And sort of like Skew but a little more involved.
Here we go.
Illustrator After Effects Color Change
And I’ll give it a Twist.
How To Get After Effects For Free
And you can see how all of these guys – You can animate all of these features as well.
And there are a couple of other things here, Wiggle, Zigzag. I tried thinking this Zigzag- Wiggle causes things to, kind of, change over time. But you can try these guys out.
These are the cool things you can add to shapes to make them look interesting.
