Icon Resize
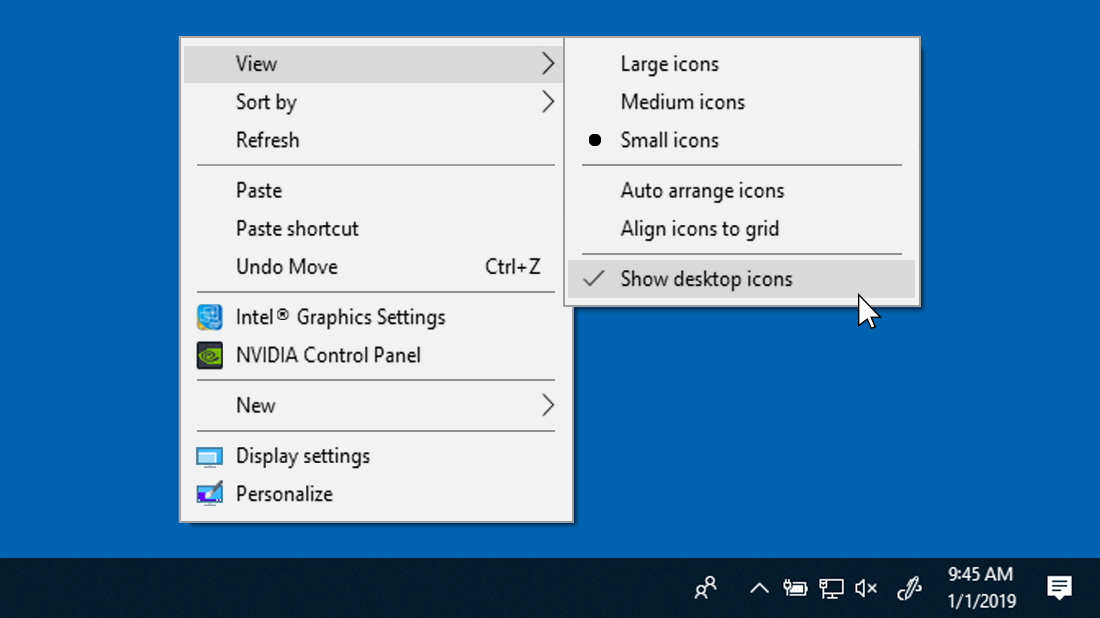
Method 1: Resize in Photoshop. This method changes the resolution of the original icon. You might need to fiddle with the settings to get the output right depending on the icon you’re resizing and the output dimensions. Open the icon in Photoshop CS5 or later. Go to Image Image Size from the main menu. The icon is used when the window is minimized (also known as iconified). Some window managers or desktop environments may also place it in the window frame, or display it in other contexts. On others, the icon is not used at all, so your mileage may vary. Gtkwindowseticonlist allows you to pass in the same icon in several hand-drawn sizes. To resize desktop icons Right-click (or press and hold) the desktop, point to View, and then select Large icons, Medium icons, or Small icons. Tip: You can also use the scroll wheel on your mouse to resize desktop icons. On the desktop, press and hold Ctrl while you scroll the wheel to make icons larger or smaller.
You can create a new image, bitmap, icon, cursor, or toolbar, and then use the Image Editor to customize its appearance. You can also create a new bitmap patterned after a resource template.
Icons and Cursors: Image Resources for Display Devices
Icons and cursors are graphical resources that can contain multiple images in different sizes and color schemes for different types of display devices. A cursor also has a hot spot, the location Windows uses to track its position. Both icons and cursors are created and edited using the Image Editor, as are bitmaps and other images.
When you create a new icon or cursor, the Image Editor first creates an image of a standard type. The image is initially filled with the screen (transparent) color. If the image is a cursor, the hot spot is initially the upper-left corner with coordinates 0,0.
By default, the Image Editor supports the creation of additional images for the devices shown in the following table. You can create images for other devices by typing width, height, and color-count parameters into the Custom Image dialog box.
| Color | Width (pixels) | Height (pixels) |
|---|---|---|
| Monochrome | 16 | 16 |
| Monochrome | 32 | 32 |
| Monochrome | 48 | 48 |
| Monochrome | 64 | 64 |
| Monochrome | 96 | 96 |
| 16 | 16 | 16 |
| 16 | 32 | 32 |
| 16 | 64 | 64 |
| 16 | 48 | 48 |
| 16 | 96 | 96 |
| 256 | 16 | 16 |
| 256 | 32 | 32 |
| 256 | 48 | 48 |
| 256 | 64 | 64 |
| 256 | 96 | 96 |
Create a device image (icon or cursor)
When you create a new icon or cursor resource, the Image Editor first creates an image in a specific style (32 × 32, 16 colors for icons and 32 × 32, Monochrome for cursors). You can then add images in different sizes and styles to the initial icon or cursor and edit each additional image, as needed, for the different display devices. You can also edit an image by using a cut-and-paste operation from an existing image type or from a bitmap created in a graphics program.
When you open the icon or cursor resource in the Image Editor, the image most closely matching the current display device is opened by default.
Note
If your project doesn't already contain an .rc file, see Creating a New Resource Script File.
The New <Device> Image Type dialog box enables you to create a new device image of a specified type. To open the New <Device> Image dialog box, go to menu Image > New Image Type. The following properties included are Target Image Type and Custom.
The Target Image Type property lists the available image types where you select the image type you want to open:
16 x 16, 16 colors
32 x 32, 16 colors
48 x 48, 16 colors
64 x 64, 16 colors
96 x 96, 16 colors
16 x 16, 256 colors
32 x 32, 256 colors
48 x 48, 256 colors
64 x 64, 256 colors
96 x 96, 256 colors
Icon Resizer Free
16 x 16, Monochrome
32 x 32, Monochrome
48 x 48, Monochrome
64 x 64, Monochrome
96 x 96, Monochrome
Note
Any existing images will not be displayed in this list.
The Custom property opens the Custom Image dialog box in which you can create a new image with a custom size and number of colors.
The Custom Image dialog box enables you to create a new image with a custom size and number of colors. The following properties included are:
| Property | Description |
|---|---|
| Width | Provides a space for you to enter the width of the custom image in pixels (1 - 512, limit of 2048). |
| Height | Provides a space for you to enter the height for the custom image in pixels (1 - 512, limit of 2048). |
| Colors | Provides a space for you to choose the number of colors for the custom image: 2, 16, or 256. |
Use the Open <Device> Image dialog box to open device images in C++ projects. It lists existing device images in the current resource (images that are part of the current resource). The following property included is:
| Property | Description |
|---|---|
| Current Images | Lists the images included in the resource. Select the image type you want to open. |
To create a new icon or cursor
In Resource View, right-click your .rc file, then choose Insert Resource. If you already have an existing image resource in your .rc file, such as a cursor, you can right-click the Cursor folder and select Insert Cursor.
In the Insert Resource dialog box, select Icon or Cursor and choose New. For icons, this action creates an icon resource with a 32 × 32, 16-color icon. For cursors, a 32 × 32, Monochrome (2-color) image is created.
If a plus sign (+) appears next to the image resource type in the Insert Resource dialog box, it means that toolbar templates are available. Select the plus sign to expand the list of templates, select a template, and choose New.
To add an image for a different display device
Go to menu Image > New Device Image, or right-click in the Image Editor pane and choose New Device Image.
Select the type of image you want to add. You can also select Custom to create an icon whose size isn't available in the default list.
To copy a device image
Go to menu Image > Open Device Image and choose an image from the current images list. For example, choose the 32 × 32, 16-color version of an icon.
Copy the currently displayed icon image (Ctrl+C).
Open a different image of the icon in another Image Editor window. For example, open the 16 × 16, 16-color version of the icon.
Paste the icon image (Ctrl+V) from one Image Editor window to the other. If you're pasting a larger size into a smaller size, you can use the icon handles to resize the image.
To delete a device image
While the icon image is displayed in the Image Editor, go to menu Image > Delete Device Image. When you delete the last icon image in the resource, the resource is also deleted.
Note
When you press the Del key, the images and colors you have drawn on an icon are deleted but the icon remains and you can now redesign it. If you press Del by mistake, press Ctrl+Z to undo the action.
To create transparent or inverse regions in device images
In the Image Editor, the initial icon or cursor image has a transparent attribute. Although icon and cursor images are rectangular, many don't appear so because parts of the image are transparent and the underlying image on the screen shows through the icon or cursor. When you drag an icon, parts of the image may appear in an inverted color. You create this effect by setting the screen color and inverse color in the Colors window.
The screen and inverse colors you apply to icons and cursors either shape and color the derived image or assign inverse regions. The colors indicate parts of the image that have those attributes. You can change the colors that represent the screen-color and inverse-color attributes in editing. These changes don't affect the appearance of the icon or cursor in your application.
Note
The dialog boxes and menu commands you see might differ from those described in Help depending on your active settings or edition. To change your settings, go to menu Tools > Import and Export Settings. For more information, see Personalize the Visual Studio IDE.
To create transparent or inverse regions
In the Colors window, choose the selector Screen-Color or Inverse-Color.
Apply the screen or inverse color onto your image using a drawing tool. For more information on drawing tools, see Using a Drawing Tool.
To change the screen or inverse color
Select either the Screen-Color selector or the Inverse-Color selector.
Choose a color from the Colors palette in the Colors window.
The complementary color is automatically assigned for the other selector.
Tip
If you double-click the Screen-Color or Inverse-Color selector, the Custom Color Selector dialog box appears.
Use the 256-color palette
Using the Image Editor, icons and cursors can be sized large (64 × 64) with a 256-color palette to choose from. After creating the resource, a device image style is selected.
To create a 256-color icon or cursor
In Resource View, right-click your .rc file, then choose Insert Resource. If you already have an existing image resource in your .rc file, such as a cursor, you can right-click the Cursor folder and select Insert Cursor.
In the Insert Resource dialog box, select Icon or Cursor and choose New.
Go to menu Image > New Device Image and select the 256-color image style you want.
To choose a color from the 256-color palette for large icons
/arc-anglerfish-arc2-prod-sltrib.s3.amazonaws.com/public/MFTVCKRGURBHPI6YDAR2I5PAX4.jpg)
To draw with a selection from the 256-color palette, you need to select the colors from the Colors palette in the Colors window.
Select the large icon or cursor, or create a new large icon or cursor.
Choose a color from the 256 colors displayed in the Colors palette in the Colors window.
The color selected will become the current color in the Colors palette in the Colors window.
Note
The initial palette used for 256-color images matches the palette returned by the
CreateHalftonePaletteWindows API. All icons intended for the Windows shell should use this palette to prevent flicker during palette realization.
To set a cursor's hot spot
The hot spot of a cursor is the point to which Windows refers in tracking the cursor's position. By default, the hot spot is set to the upper-left corner of the cursor with coordinates 0,0. The Hotspot property in the Properties window shows the hot spot coordinates.
On the Image Editor toolbar, choose the Set Hotspot tool.
Select the pixel you want to assign as the cursor's hot spot.
The Hotspot property in the Properties window displays the new coordinates.
To create and save a bitmap as a .gif or .jpeg
When you create a bitmap, the image is created in bitmap format (.bmp). You can, however, save the image as a GIF or JPEG or in other graphic formats.
Note
This process doesn't apply to icons and cursors.

Go to menu File > Open, then select File.
In the New File dialog box, choose the Visual C++ folder, then select Bitmap File (.bmp) in the Templates box and select Open.
The bitmap opens in the Image Editor.
Make changes to your new bitmap as needed.
With the bitmap still open in the Image Editor, go to menu File > Save filename.bmp As.
In the Save File As dialog box, type the name you want to give the file and the extension that denotes the file format you want in the File Name box. For example, myfile.gif.
Note
You must create or open the bitmap outside of your project in order to save it as another file format. If you create or open it within your project, the Save As command will be unavailable. For more information, see Viewing Resources in a Resource Script File Outside of a Project (Standalone).
Select Save.
To convert an image from one format to another
You can open GIF or JPEG images in the Image Editor and save them as bitmaps. Also, you can open a bitmap file and save it as a GIF or JPEG. Images you work with need not be part of a project for editing in the development environment (see stand-alone image editing).
Open the image in the Image Editor.
Go to menu File > Save filename As.
In the Save File As dialog box, in the File name box, type the file name and the extension that denotes the format you want.
Select Save.
To add a new image resource to an unmanaged C++ project
In Resource View, right-click your .rc file, then choose Insert Resource. If you already have an existing image resource in your .rc file, such as a cursor, you can simply right-click the Cursor folder and select Insert Cursor.
In the Insert Resource dialog box, select the type of image resource you'd like to create (Bitmap, for example) then choose New.
If a plus sign (+) appears next to the image resource type in the Insert Resource dialog box, it means that toolbar templates are available. Select the plus sign to expand the list of templates, select a template, and choose New.
To add a new image resource to a project in a .NET programming language
In Solution Explorer, right-click the project folder (for example, WindowsApplication1).
From the shortcut menu, select Add, then choose Add New Item.
In the Categories pane, expand the Local Project Items folder, then choose Resources.
In the Templates pane, choose the resource type you'd like to add to your project.
The resource is added to your project in Solution Explorer and the resource opens in the Image Editor. You can now use all the tools available in the Image Editor to modify your image. For more information on adding images to a managed project, see Loading a Picture at Design Time.
Requirements
None
See also
Icon Resizer Online
Image Editor for Icons
How to: Edit an Image
How to: Use a Drawing Tool
How to: Work with Color
Accelerator Keys
Icon Resize Windows 10
What is an image file size?
Images are composed by several dots called pixels, and each of them has a color, represented as a combination of three basic colors (red, green and blue). To store each of these pixels, 3 bytes (24 ones or zeros) are generally used. When an image is large, it may have millions of pixels, and that means storing all information for an image like that in a computer or any device will take millions of bytes.
When a camera or cellphone says it takes 10 megapixels photos, it means that each photo has 10 million pixels (mega = million). And having 10 million pixels means it takes 30 million bytes (or 30 megabytes) to store that photo (which is a lot of space!). If you want to send this photo (or many photos) to a friend by e-mail, it will have to transfer 30 megabytes of data and it will take a while to upload it and a lot for the recipient to download it later.
How can I reduce image file size?
Is there any solution? Yes, there are two main solutions. One of them is compressing the image: compression reduces file size without having to resize the image, but image quality will suffer as you increase compression and start losing more image data.
Icon Resizer
The other solution is to resize your photo, decreasing the number of pixels it takes to store the image, which reduces it's file size proportionally. Reducing image size doesn't reduce image quality, although it may lose some very small details if they become too small.
Photos taken using modern cellphones and cameras usually have over 6 million pixels, while most cellphones, tablets, notebook or TV screens have only about 1.5 million pixels, which means you end up seeing a resized version of the image (you only use the full image if you print it). So if you resize your image, decreasing its width and height to a half, your image would have about the same number of pixels than the screens that will display it, so you wouldn't be losing any quality or detail at all, even looking at your image in full screen mode.
So remember, if you have a huge photo, you can reduce its file size by resizing it until it's about 1900 by 1100 pixels, and getting a JPG image with just a little compression (about 95% quality). Doing so, you will get a versatile image with great quality, that you can send to anyone without taking too much time, or spending too much bandwidth on your mobile data plan.
50KB (84% less!)
Reduce images is an online tool that allows you to apply both compression and size reduction online to any image, and save the resulting images in different image formats like JPG, PNG, GIF or BMP.
